Fecha: Octubre 18 de 2013
Asignatura: Tecnología e Informática.
Formación en Valor: Ternura.
Núcleo Integrador: Configuración de un Blog.
Objetivo: Establecer la apariencia y características de un Blog.
Para establecer la configuración de un Blog se debe seguir los siguientes pasos:
1. Entre al Blog, por Blogger.
2. Seleccionar Configuración.
Nos permite:
a. Cambiar la dirección del Blog (seleccione Editar).
b. Quienes pueden ver el blog o editarlo.
c. Si el blog es visible para los motores de búsqueda.
3. Cambiar la apariencia del Blog, de la siguiente forma:
a. Seleccione Plantillas.
b. Luego Clic en el botón Personalizar.
Nos muestra una lista de diferentes modelos de Plantillas.
c. Seleccione una y de clic en aplicar.
d. Cambiar el fondo del Blog.
e. Listado de fondos
Seleccione uno y clic en Listo.
Taller:
Aplicar cambios al Blog desarrollado utilizando las opciones Configuración y Fondo de BLOGGER.
lunes, 30 de septiembre de 2013
domingo, 22 de septiembre de 2013
Contenidos Libres(Blog) - Crear un Blog
11B y 11C
Fecha: Octubre 4 de 2013
Asignatura: Tecnología e Informática.
Formación en Valor: Ternura.
Núcleo Integrador: Contenidos Libres(Blog).
Objetivo: Crear un Blog utilizando Blogger(gmail).
Fecha: Octubre 4 de 2013
Asignatura: Tecnología e Informática.
Formación en Valor: Ternura.
Núcleo Integrador: Contenidos Libres(Blog).
Objetivo: Crear un Blog utilizando Blogger(gmail).
Blog: Un weblog o bitácora es la forma más fácil de crear y actualizar una página Web.
Los
weblogs, blogs o bitácoras son el fenómeno de mayor actualidad en la
Red. Se trata de sitios web donde se recopilan cronológicamente mensajes
de uno o varios autores sobre una de terminada temática a modo de
diario personal.
Las bitácoras han conseguido que la publicación de contenidos en la Red esté al alcance de cualquier internauta. Y es que existen varios servicios gratuitos con herramientas sencillas que permiten poner un weblog en marcha en menos de cinco minutos, sin ningún conocimiento previo.
Básicamente, un Blog no es más que un espacio personal de escritura en Internet en el que su autor publica artículos o noticias (post) que pueden contener texto, imágenes e hipervínculos. Los nuevos contenidos se añaden vía web desde el propio navegador y sin necesidad de ningún otro programa auxiliar.
Están pensados para utilizarlos como una especie de diario on line que una persona usa para informar, compartir, debatir periódicamente de las cosas que le gustan e interesan.
Las bitácoras han conseguido que la publicación de contenidos en la Red esté al alcance de cualquier internauta. Y es que existen varios servicios gratuitos con herramientas sencillas que permiten poner un weblog en marcha en menos de cinco minutos, sin ningún conocimiento previo.
Básicamente, un Blog no es más que un espacio personal de escritura en Internet en el que su autor publica artículos o noticias (post) que pueden contener texto, imágenes e hipervínculos. Los nuevos contenidos se añaden vía web desde el propio navegador y sin necesidad de ningún otro programa auxiliar.
Están pensados para utilizarlos como una especie de diario on line que una persona usa para informar, compartir, debatir periódicamente de las cosas que le gustan e interesan.
Pasos para crear un Blog en Blogger
1. Entre a su cuenta de gmail
2. En la Barra de Google Seleccione Más y luego Blogger

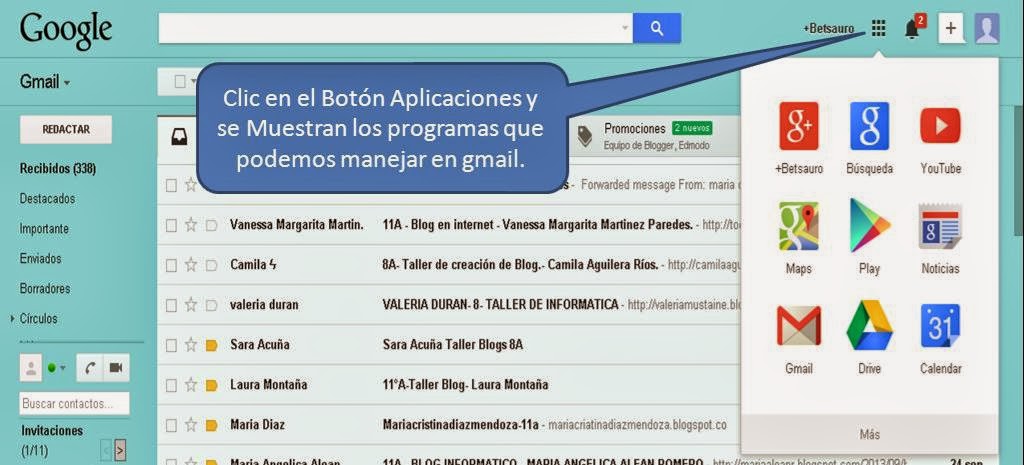
DEBE TENER EN CUENTA QUE DESDE EL MES DE OCTUBRE DEL 2013, las aplicaciones de gmail las podemos encontrar de la siguiente forma:

Actualice su perfil si desea o le da clic en Continuar en Blogger
5. Crear Una entrada o Ver Blog
Se puede visualizar como esta el Blog hasta el momento o comenzar a escribir información en una Nueva Entrada.
6. Crear un Nuevo Blog
6.1. Titulo: Escriba su nombre, ejemplo: Diana Ferreira Dean.
6.2. Escribir la dirección web del blog. Recuerde que al nombre asignado es único y será la forma de acceso a su Blog. Ejemplo: profe_euca_diana.
Al momento de acceder al blog recuerde que se adicionan la siguiente extensión: profe_euca_diana.blogspot.com
6.3. Es importante que seleccione la plantilla, la cual le da presencia a su Blog.
6.4. Clic en crear el Blog.
7. Opciones del Blog
8. Nueva Entrada
Taller:
Desarrolle un Blog con las siguientes características:
1. Nombre del Blog: profe_euca_su_nombre
Ejemplo:
- profe_euca_diana : Este blog es de la profesora del Eucarístico Diana
- profe_euca_betsauro : Este blog es del profesor del Eucarístico Betsauro.
2. Contenido o Entrada: el blog debe explicar un tema correspondiente a su área, debe tener imágenes, borrar los enlaces y resaltar los títulos y subtitulos Si utiliza material de Internet debe especificar el sitio web de donde obtuvo la información.
Tenga en cuenta:
Para insertar imágenes utilice este botón de la barra de herramientas para entradas, al presionar clic sobre este botón nos aparece la ventana siguiente la cual le permite buscar una imagen almacenada en el disco del computador (se supone que usted debe buscar la imagen en Internet y descargarla en su computador) e insertarla en el lugar donde se encuentra el cursor.
Luego de elegir el archivo de imagen, debe dar clic en el botón "Añadir las imágenes seleccionas".
Borrar enlaces copiados:
Al copiar información de Internet encontramos que en muchas ocasiones esta contiene enlaces o vínculos a otras páginas, esta palabras están en color azul, para eliminar estos enlaces debe ubicarse sobre la palabra que contiene el enlace y nos aparece una lista de opciones de las cuales debemos seleccionar eliminar. Ejemplo:
Crear enlaces a otras páginas:
 En la barra debe dar clic sobre el botón enlace:
En la barra debe dar clic sobre el botón enlace:
Este botón le permite añadir o eliminar un enlace existente.
Al dar clic sobre el botón enlace nos aparece la siguiente ventana:
Tenga en cuenta:
Note que en el blog se mostrara Buscador y al dar clic se mostrara la pagina de Google
Cambiar la Fuente o tipo de letra: utilice el botón Fuente
Recuerde que si el texto esta escrito usted debe primero seleccionarlo (Clic sostenido sobre el texto).
Tamaño de fuente: utilice el botón tamaño de fuente, nos ofrece tamaños definidos como son:
Nota Importante
Cuando copiamos información de un sitio web o página web, por lo generar también se copian elementos como el color de la letra el fondo y otras características las cuales llamamos FORMATO, para eliminar formato "OJO NO EL TEXTO", seleccionamos el texto que tiene el fondo o tipo de letra que NO deseamos y le damos clic al botón ELIMINAR FORMATO.
De forma inmediata aparece el texto con el formato básico, después debemos aplicar el formato deseado.
Tenga en cuenta:
Para insertar imágenes utilice este botón de la barra de herramientas para entradas, al presionar clic sobre este botón nos aparece la ventana siguiente la cual le permite buscar una imagen almacenada en el disco del computador (se supone que usted debe buscar la imagen en Internet y descargarla en su computador) e insertarla en el lugar donde se encuentra el cursor.
Luego de elegir el archivo de imagen, debe dar clic en el botón "Añadir las imágenes seleccionas".
Borrar enlaces copiados:
Al copiar información de Internet encontramos que en muchas ocasiones esta contiene enlaces o vínculos a otras páginas, esta palabras están en color azul, para eliminar estos enlaces debe ubicarse sobre la palabra que contiene el enlace y nos aparece una lista de opciones de las cuales debemos seleccionar eliminar. Ejemplo:
Crear enlaces a otras páginas:
 En la barra debe dar clic sobre el botón enlace:
En la barra debe dar clic sobre el botón enlace: Este botón le permite añadir o eliminar un enlace existente.
Al dar clic sobre el botón enlace nos aparece la siguiente ventana:
Tenga en cuenta:
- En la opción texto para mostrar, usted debe escribir el texto que desea aparezca en el blog. Ejemplo: Buscardo
- En la opción dirección web, usted debe escribir la dirección de la página que desea mostrar al dar clic sobre la palabra que escribio en la anterior opción. Ejemplo: www.google.com
Note que en el blog se mostrara Buscador y al dar clic se mostrara la pagina de Google
Cambiar la Fuente o tipo de letra: utilice el botón Fuente
Recuerde que si el texto esta escrito usted debe primero seleccionarlo (Clic sostenido sobre el texto).
Tamaño de fuente: utilice el botón tamaño de fuente, nos ofrece tamaños definidos como son:
Nota Importante
Cuando copiamos información de un sitio web o página web, por lo generar también se copian elementos como el color de la letra el fondo y otras características las cuales llamamos FORMATO, para eliminar formato "OJO NO EL TEXTO", seleccionamos el texto que tiene el fondo o tipo de letra que NO deseamos y le damos clic al botón ELIMINAR FORMATO.
De forma inmediata aparece el texto con el formato básico, después debemos aplicar el formato deseado.
lunes, 16 de septiembre de 2013
Contenidos Libres (Blog)
Fecha: Septiembre 20 de 2013
Asignatura: Tecnología e Informática.
Formación en Valor: Amor y Amistad.
Núcleo Integrador: Contenidos Libres (Blog).
Núcleo Integrador: Contenidos Libres (Blog).
Objetivo: Publicar contenidos libres en la Web.
Eje Curricular: Contenidos Libres.
Estándar de desempeño:
Valoro
e identifico las herramientas de Internet como medio de aprendizaje, apoyo y
comunicación.
Núcleos
Integradores IV Periodo
- Contenidos
libres (Blogs).
- Configuración
de un Blog.
- Entradas en un Blog.
- Compartir archivos en la web.
Presione Clic para ir al enlace Crear un Blog
Taller:
Desarrolle un Mapa Conceptual que explique las siguientes
preguntas:
1. ¿Qué es un Blog?
2. Características de un Blog.
3. Ventajas que ofrece un Blog.
4. Desventajas de un Blog.
5. Como beneficia un Blog el proceso de enseñanza aprendizaje.
Enviar en archivo adjunto al correo: betpadi@gmail.com
En el asunto debe escribir: Curso - Taller Blogs -
Nombre estudiante.
Ejemplo: 11B - Taller Blogs - Jennifer Palomino
Nota: Correo que no tenga estas características no lo abro para leerlo y por lo tanto no me lo ha enviado.
Máximo: Lunes 20 de septiembre a las 24 horas.
Nota:
Para la Segunda Nota del Cuarto
periodo se debe crear una cuenta en gmail, para la próxima clase.
lunes, 9 de septiembre de 2013
Taller - Desarrollo de Software
Fecha: Septiembre 9 de 2013
Asignatura: Tecnología e Informática.
Formación en Valor: Amor y Amistad.
Núcleo Integrador: Taller - Desarrollo de Software.
Objetivo: Desarrollo de software para el área de Matemáticas.
Desarrollo: Desarrolle un programa que permita que estudiantes de primaria identifiquen el numero con la cantidad y su escritura.
Diseñe el siguiente formulario en Visual Basic 6.0.
NOTA: GRABAR EL PROYECTO Y LAS IMAGENES EN LA MISMA CARPETA, PARA QUE PUEDA FUNCIONAR EL PROYECTO.
Para lo anterior debe adicionar los siguientes objetos:
Objeto a utilizar:
Asignatura: Tecnología e Informática.
Formación en Valor: Amor y Amistad.
Núcleo Integrador: Taller - Desarrollo de Software.
Objetivo: Desarrollo de software para el área de Matemáticas.
Desarrollo: Desarrolle un programa que permita que estudiantes de primaria identifiquen el numero con la cantidad y su escritura.
Diseñe el siguiente formulario en Visual Basic 6.0.
NOTA: GRABAR EL PROYECTO Y LAS IMAGENES EN LA MISMA CARPETA, PARA QUE PUEDA FUNCIONAR EL PROYECTO.
Para lo anterior debe adicionar los siguientes objetos:
Objeto a utilizar:
Objeto Image, debe cambiarle la propiedad Stretch al valor TRUE.
Objeto LABEL, colocarlos del tamaño de los números y cambiarle la propiedad
Backstyle = 0-Transparet
Nota: el LABEL debe estar acorde con el numero, ejemplo:
Dibuja el LABEL1, debe ser sobre el numero Uno.
Dibuja el LABEL2, debe ser sobre el numero Dos.
Etc.
A el objeto Image1, asignale en su propiedad Picture la siguiente image(Debes descargarla)
No le cambies el nombre.
Descarga las siguientes imágenes:
OJO AQUÍ HAY UNA IMAGEN EN BLANCO
IMAGEN OSO1
IMAGEN OSO2
IMAGEN OSO3
IMAGEN OSO4
IMAGEN OSO5
IMAGEN OSO6
IMAGEN OSO7
IMAGEN OSO8
IMAGEN OSO9
IMAGEN OSO1 GRANDE
Copie el siguiente código y pegarlo en la ventana de código de Visual Basic.
Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Image2.Picture = LoadPicture(App.Path + "\" + "osito0.jpg")
Label10 = "CERO"
End Sub
Private Sub Label1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Image2.Picture = LoadPicture(App.Path + "\" + "osito1.jpg")
Label10 = "UNO"
End Sub
Private Sub Label2_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Image2.Picture = LoadPicture(App.Path + "\" + "osito2.jpg")
Label10 = "DOS"
End Sub
Private Sub Label3_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Image2.Picture = LoadPicture(App.Path + "\" + "osito3.jpg")
Label10 = "TRES"
End Sub
Private Sub Label4_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Image2.Picture = LoadPicture(App.Path + "\" + "osito4.jpg")
Label10 = "CUATRO"
End Sub
Private Sub Label5_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Image2.Picture = LoadPicture(App.Path + "\" + "osito5.jpg")
Label10 = "CINCO"
End Sub
Private Sub Label6_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Image2.Picture = LoadPicture(App.Path + "\" + "osito6.jpg")
Label10 = "SEIS"
End Sub
Private Sub Label7_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Image2.Picture = LoadPicture(App.Path + "\" + "osito7.jpg")
Label10 = "SIETE"
End Sub
Private Sub Label8_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Image2.Picture = LoadPicture(App.Path + "\" + "osito8.jpg")
Label10 = "OCHO"
End Sub
Private Sub Label9_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Image2.Picture = LoadPicture(App.Path + "\" + "osito9.jpg")
Label10 = "NUEVE"
End Sub
Suscribirse a:
Comentarios (Atom)